Last week I started playing with the Customize API, having a team of developers who often need to make minor adjustments to sites, and relying on me to make changes and update CSS files as they tested out colors and effects back and forth.
Needless to say, this can be tedious work, and I decided to start looking into the very powerful WordPress Customize API.
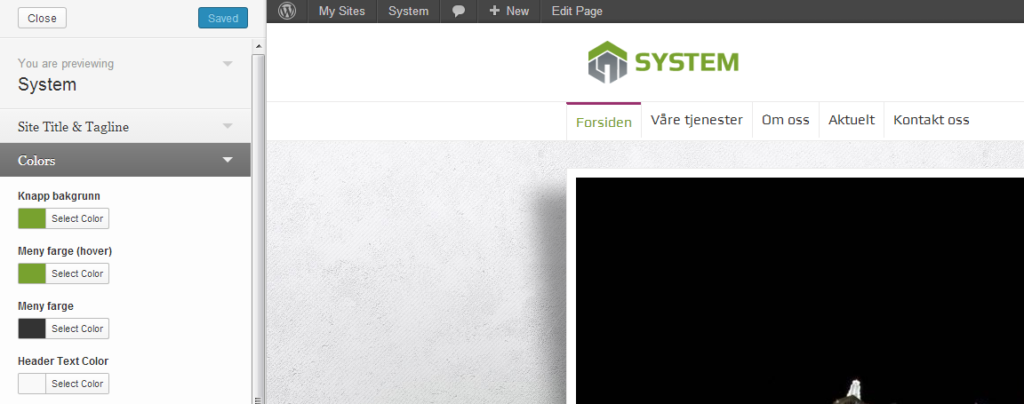
For those unfamiliar with the API, it allows you to add elements to a Customize screen (allowing for either post back or javascript real time previews), a few themes use this screen to some degree, although many still opt out and create their own options pages.
One of the downsides to the Customize API is that is has a fair few functions to keep track of, and if you forget one function, you will get a fatal error.
I noticed this when i accidentally created a controller object for a setting, but didn’t create the actual setting first (the functions get repetitive after a while and I went for the lazy solution of copy-pasting, I’m not afraid to admit it!).
So I decided to simplify this, I created my own customize class, and combined the WordPress Customize API into a single function which handles all aspects of it for me.
I then took it one step further, as per the Codex they guide you into creating a function to output your code in the <head> of your site.
I absolutely hate inline styles, I prefer having them in nice and clean separate files, yes this is an added request to your server, and performance nuts will hate me for this, but so be it!
I wrote a hook that generates a .css and .js file (on the fly I might add) that gets enqueued by WordPress in the proper fashion.
Sound interesting? Fork it on GitHub, it’s real easy to use;
https://gist.github.com/Clorith/7e393c1b330de69c9367]]>

Leave a Reply